お気づきの方はいるだろうか。
前回更新分から、このブログのフォントが変わっていることに。
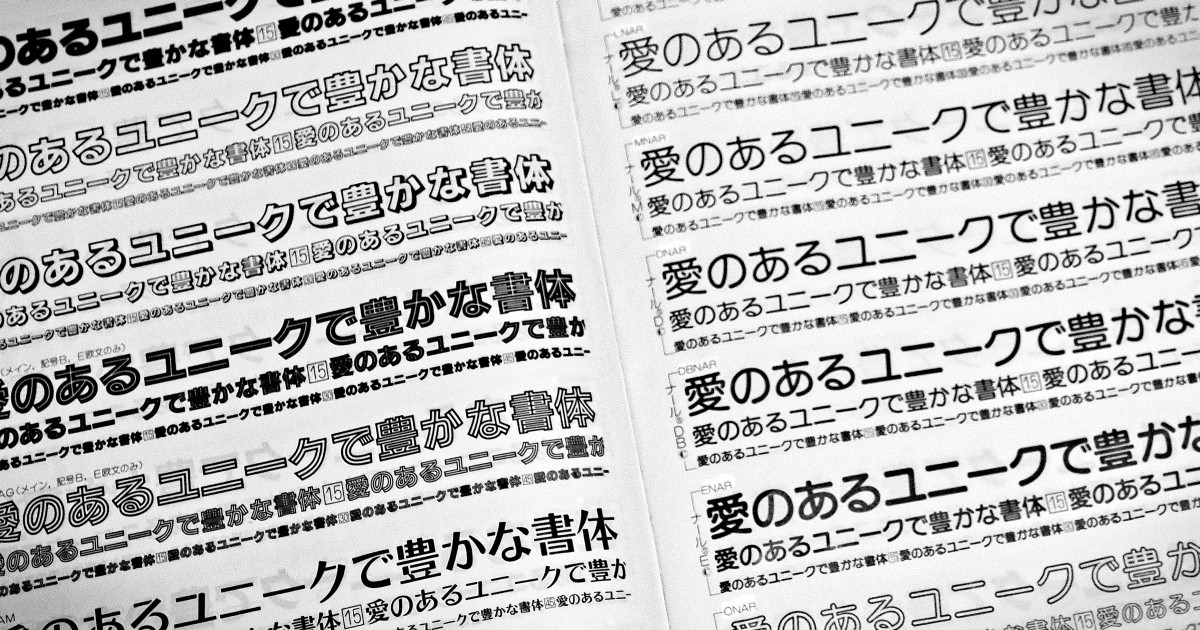
「モリサワ」のWebフォントのうち30種が、
契約しているレンタルサーバーで使用できるようになったのだ。
記事ごとにフォントを変えては、ぼかぁうひひと自己満足に浸っている。
過去記事二つ三つ遡って見ていただけたら幸いだ。
あと、スマホでご覧になっている方は、一度PCモードにて。
ぼくは昔、企業のPR誌だとか社内報、取扱説明書だとかを作っていた。
だもんで、文字やテキストに関してちょっと敏感だったりする。
フォントだけでなく、レイアウトだとかなんだとか。
それは媒体が紙であってもディスプレイであっても同様だ。
見せる、読ませるという点で、フォント以上に大切なのは行間だ。
これが適切でないと、極端な話、縦書きなのか横書きなのかもわからない。
長い文章だと行末から次の行頭への移動が煩わしい。
ネット上のテキストに改行が多いのはそのせいだ。
なんとなれば、PC上の行間はデフォルトでは狭すぎる。
こうしたことへの配慮がない長文は、
内容がどうであれテキストの垂れ流しに近い。
行間、段落、改行、フォント。全部とはいわない。
いや、本当は全部なのだが、少なくともうち二つには気を遣いたいものである。
ところで、かつてファンランと名づけた猫がいる。
この名も元はフォント名で、「ファン蘭」というのが正式。
「モリサワ」ではなく「写研」から出ていたフォントだ。
紙からディスプレイへの時代に頑なな姿勢を貫いた「写研」のフォント、
比類なき美しさを備えたそれらをネットで使うことは今もできない。